Comment installer et utiliser SlidesAI – Guide étape par étape
SlidesAI est un module complémentaire Google Workspace (considérez-le comme une extension Chrome mais uniquement pour Google Slides)
💡 Nous ajoutons également la prise en charge de Powerpoint, vous pouvez vous inscrire à la liste d’attente pour être averti lorsque l’intégration Powerpoint sera mise en ligne. En attendant, vous pouvez facilement exporter une présentation Google Slides vers Powerpoint (cliquez sur le bouton ci-dessous)
Vous pouvez exporter une présentation Google Slides vers Powerpoint
Allez dans Fichier → Télécharger → Microsoft Powerpoint (.pptx)
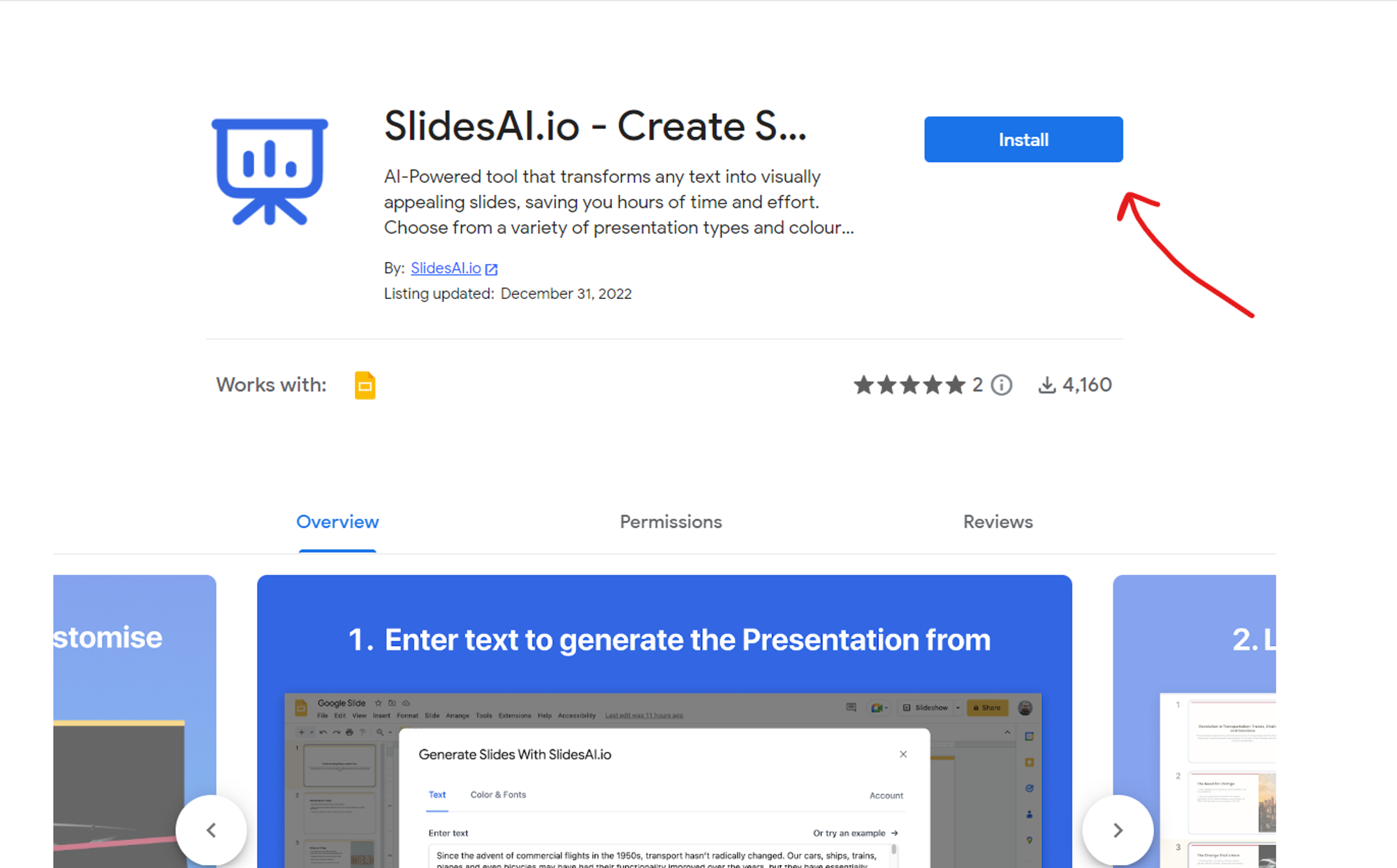
1. Vous pouvez installer SlidesAI depuis 👉🏻 Google Workspace Marketplace (Lien)

2. Une fois que vous l’avez installé. Visitez Google Slides, créez une nouvelle présentation ou ouvrez une présentation existante.
Vous pouvez utiliser http://slides.new pour créer une présentation vierge
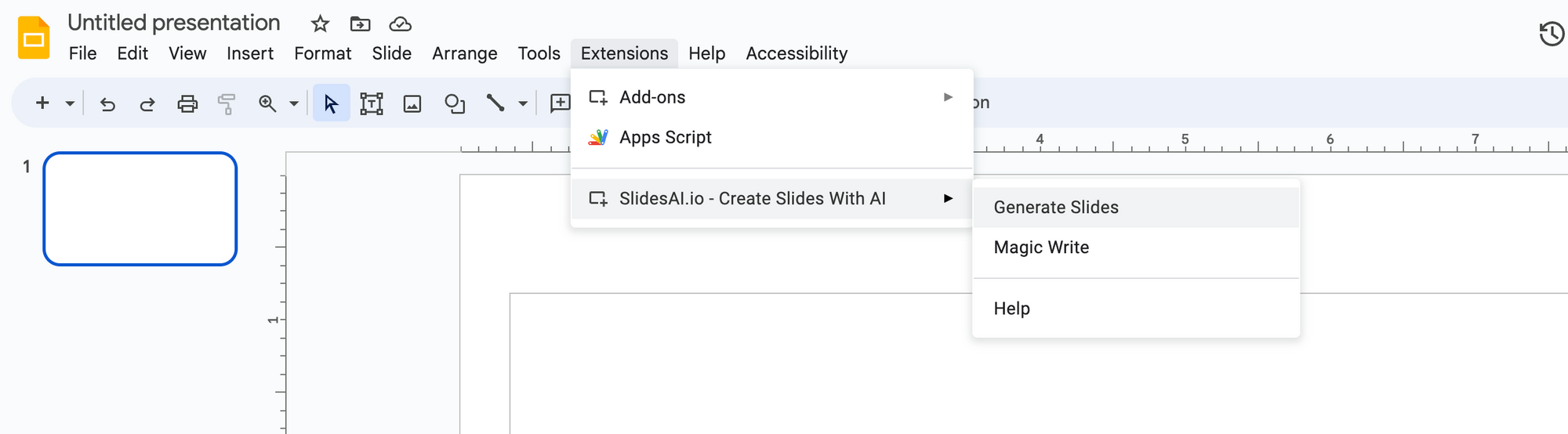
3. Vous pouvez maintenant trouver SlidesAI sous Extensions → SlidesAI.io → Générer des diapositives

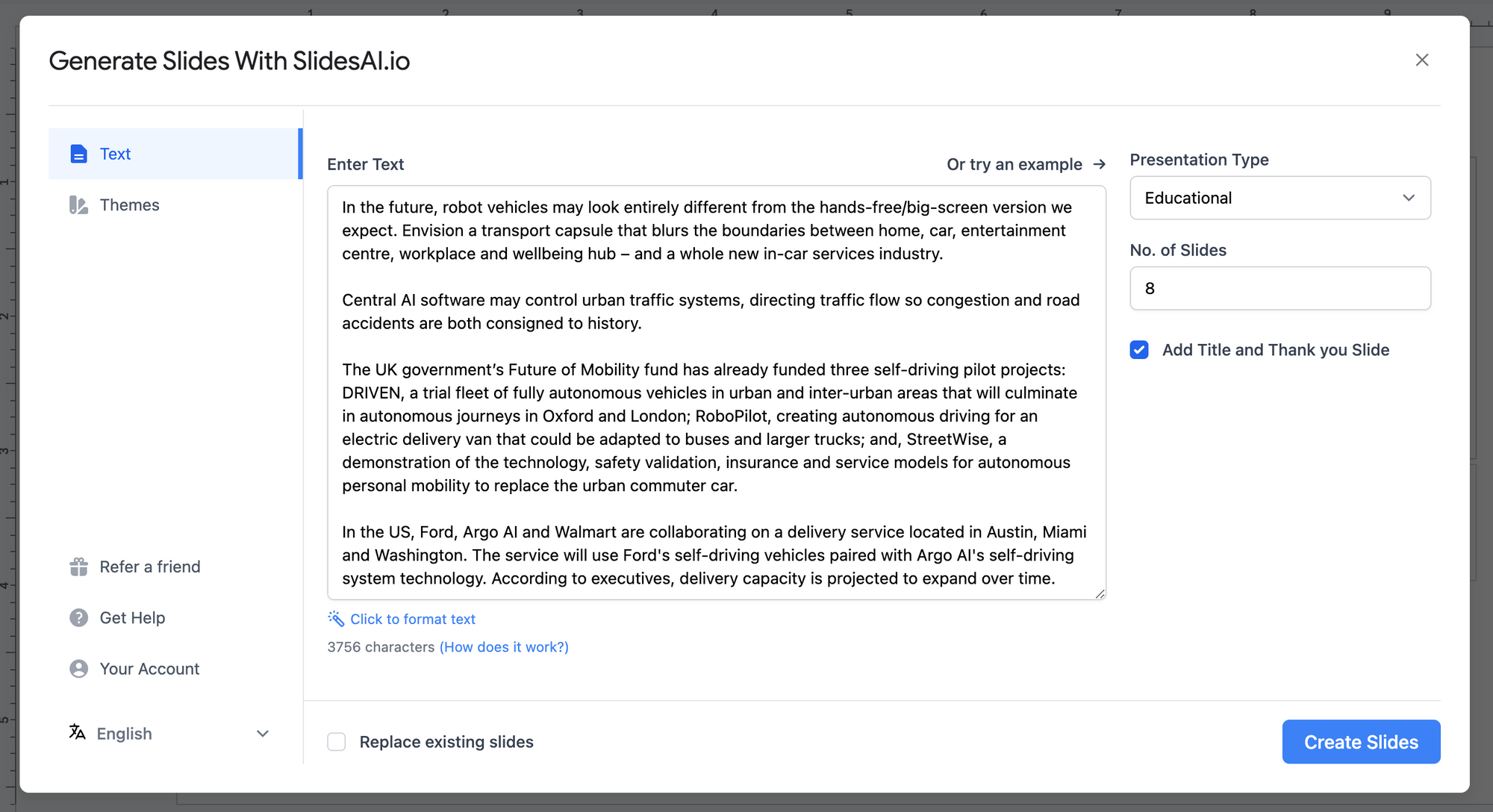
4. Cliquez sur Générer des diapositives et vous verrez une boîte de dialogue comme celle-ci. Vous pouvez maintenant saisir votre propre texte ou essayer l’un des exemples de texte donnés.
💡 SlidesAI résume un long texte et crée le plan de votre présentation, alors assurez-vous de ne pas saisir de texte court, saisissez un texte long pour de meilleurs résultats

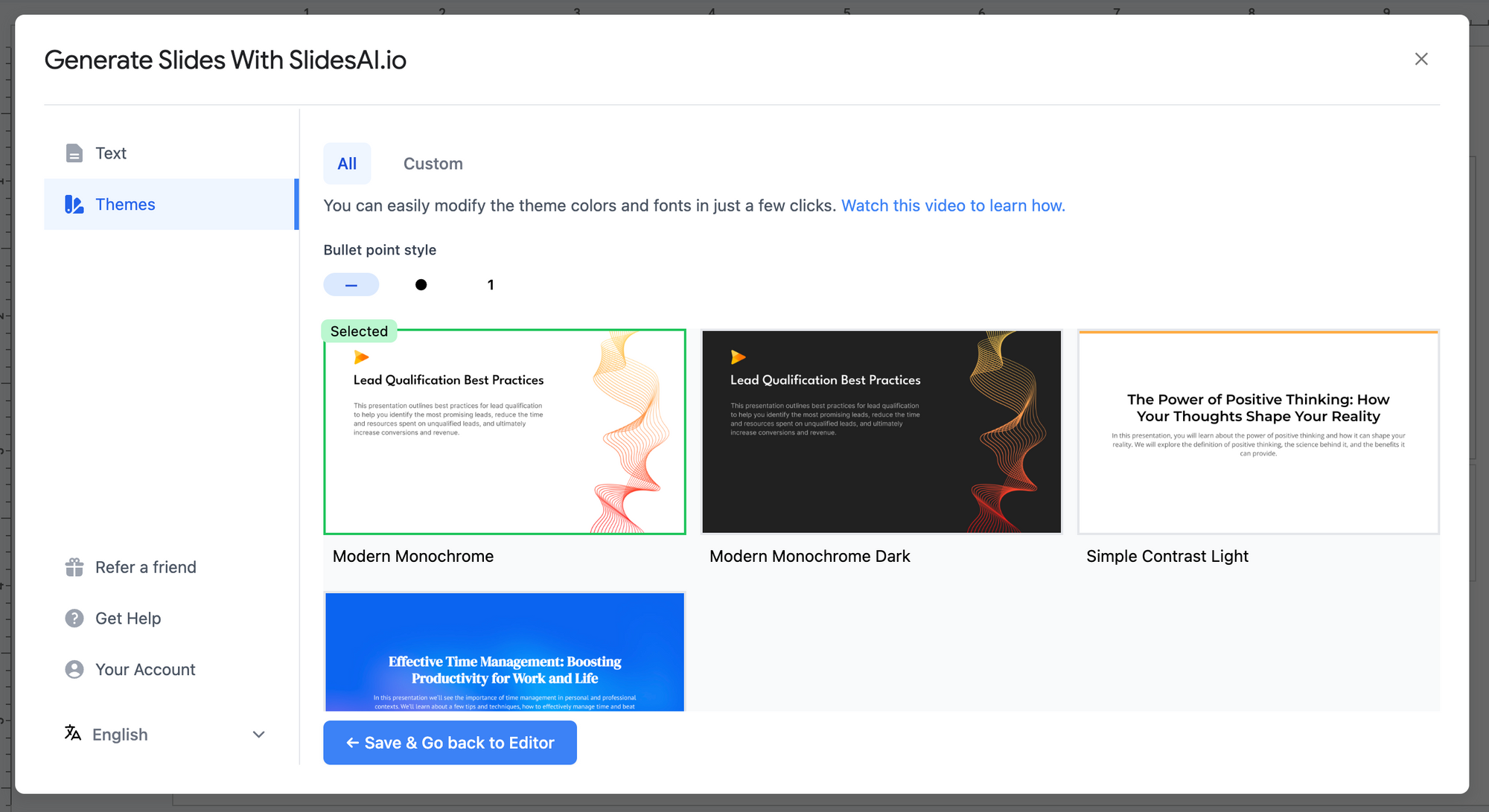
5. Vous pouvez choisir parmi différents thèmes et également ajouter les couleurs de votre marque via l’onglet “Personnalisé”

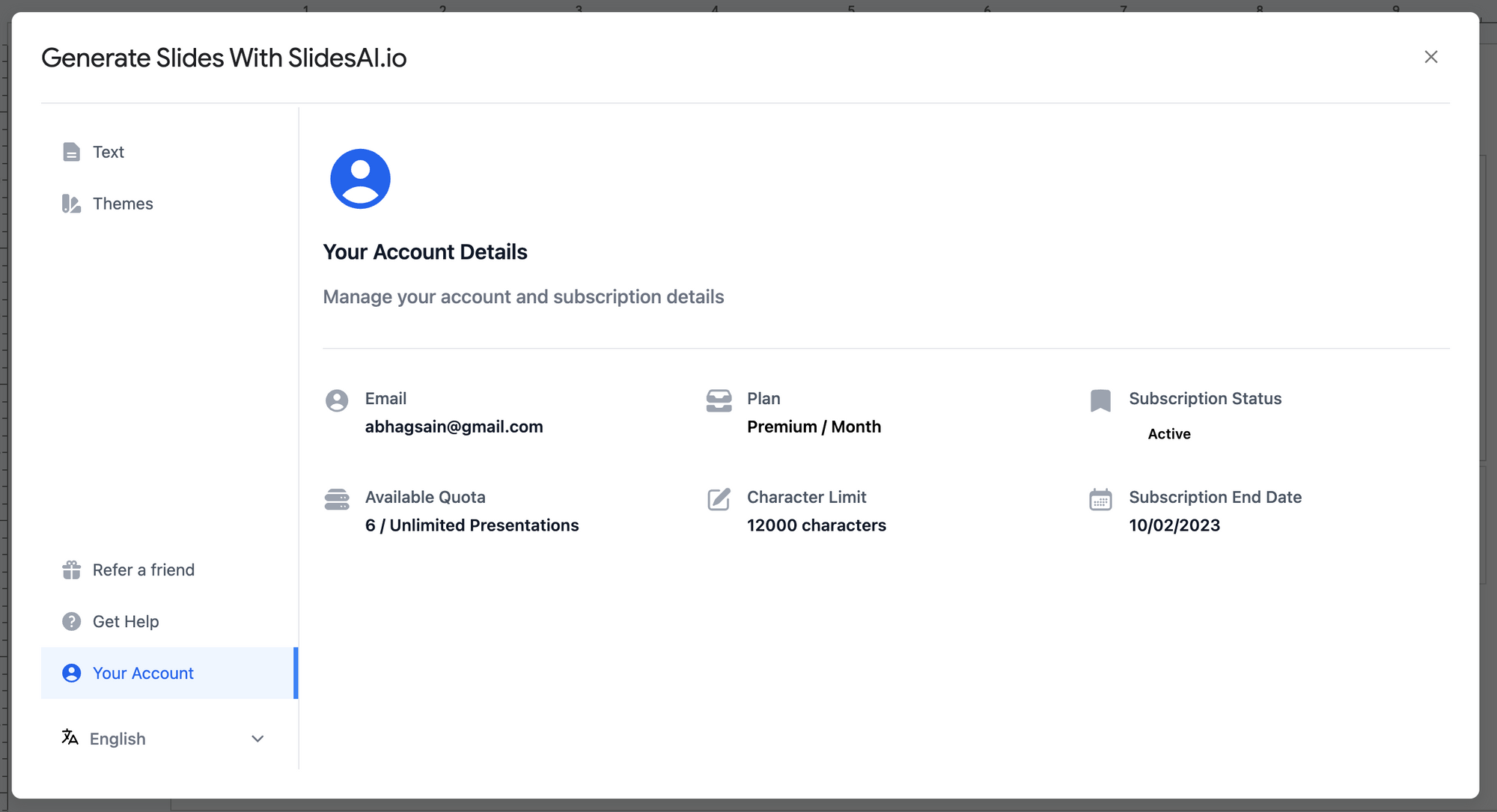
6. Vous pouvez trouver votre utilisation actuelle et d’autres liens importants dans l’onglet Votre compte

C’est ça. Si vous rencontrez des problèmes, n’hésitez pas à nous contacter via le widget de chat.