In Google Slides, combining text with images can make your presentations more impactful. While text wrapping isn’t directly available like in some other presentation tools, you can achieve a similar effect by positioning text boxes strategically.
This guide will walk you through how to cleverly position text boxes to wrap text around images in Google Slides, enhancing readability and the overall look of your presentations.
2 Simple Steps to Wrap Text in Google Slides
Adding text wrapping around images can enhance the polished look of your presentation with minimal hassle. While Google Slides doesn’t offer a dedicated wrap text option like Google Docs, you can still achieve a similar effect by combining text boxes and adjusting image placement. Here’s how to achieve text wrapping around an image in Google Slides.
Step 1 – Inserting Text Box and Image:
Inserting an Image:
- Open your Google Slides presentation.
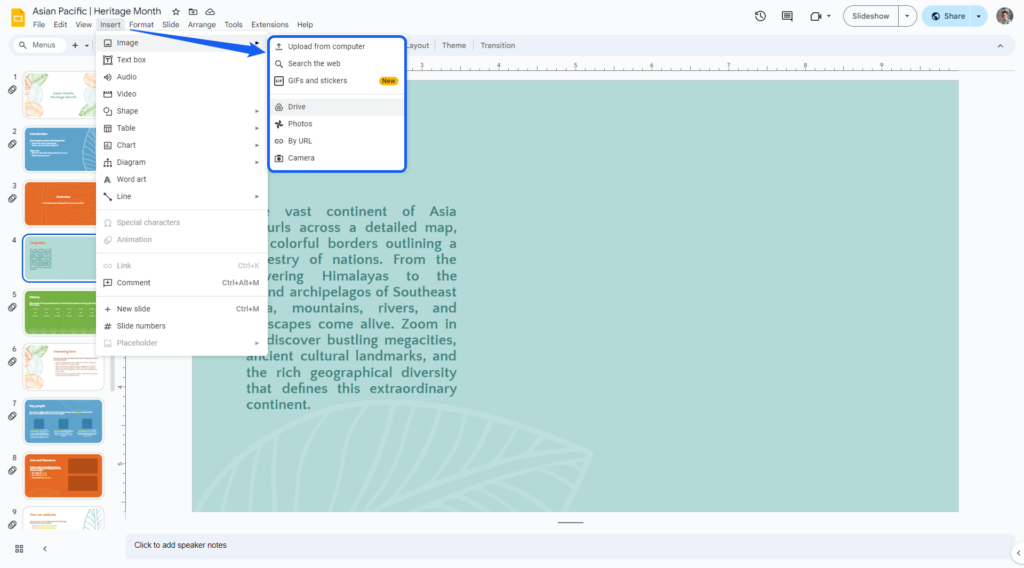
- Click “Insert” in the top menu bar and choose “Image.”
- Select the image file you want to use from your computer or choose one from Google Drive.
- Click “Open” to insert the image onto your slide.
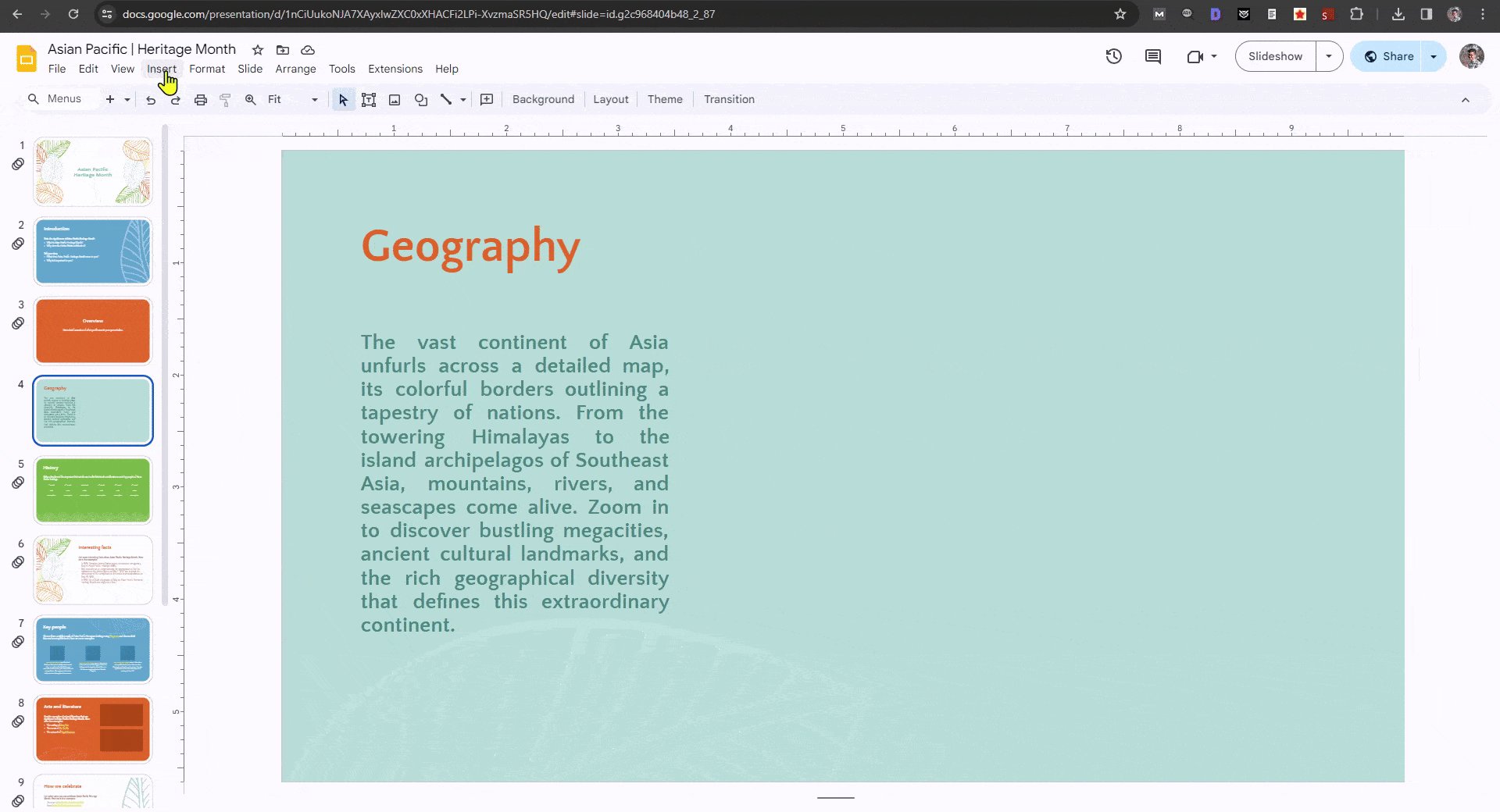
- Click and drag the image to the desired location on your slide.

Inserting a Text Box:
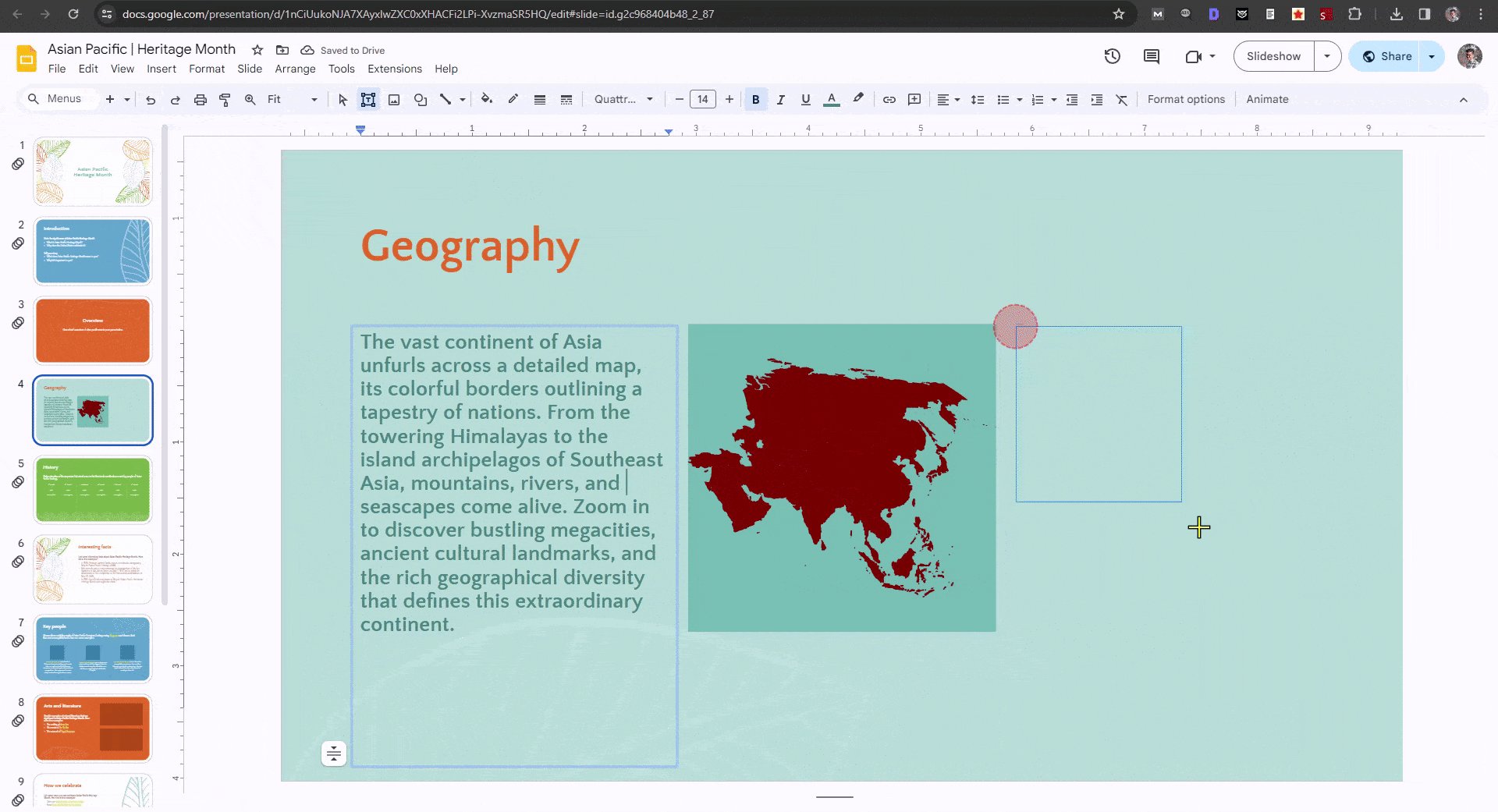
- Click on “Insert” in the top menu bar and select the option labeled “Text Box.”
Alternatively, you can click on the “Text Box” icon in the toolbar menu to insert a text box. - Click and drag your mouse on the slide to create a text box.
- Type the text you want inside the box

Position the text box near the image where you want the text to wrap.
Step 2 – Aligning Text Box with Image for Text Wrapping
Here are three simple methods to get your text and images lined up perfectly in Google Slides:
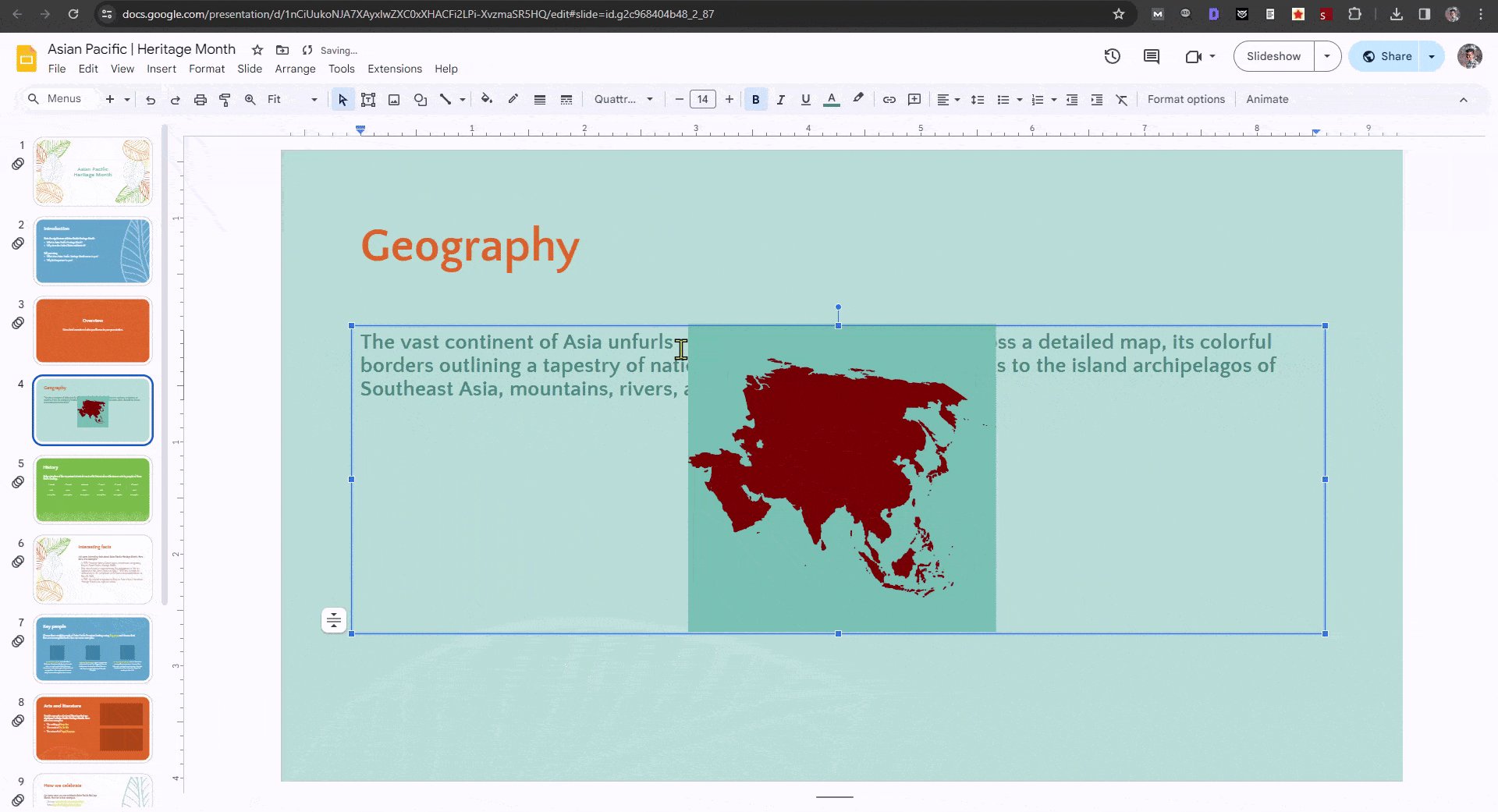
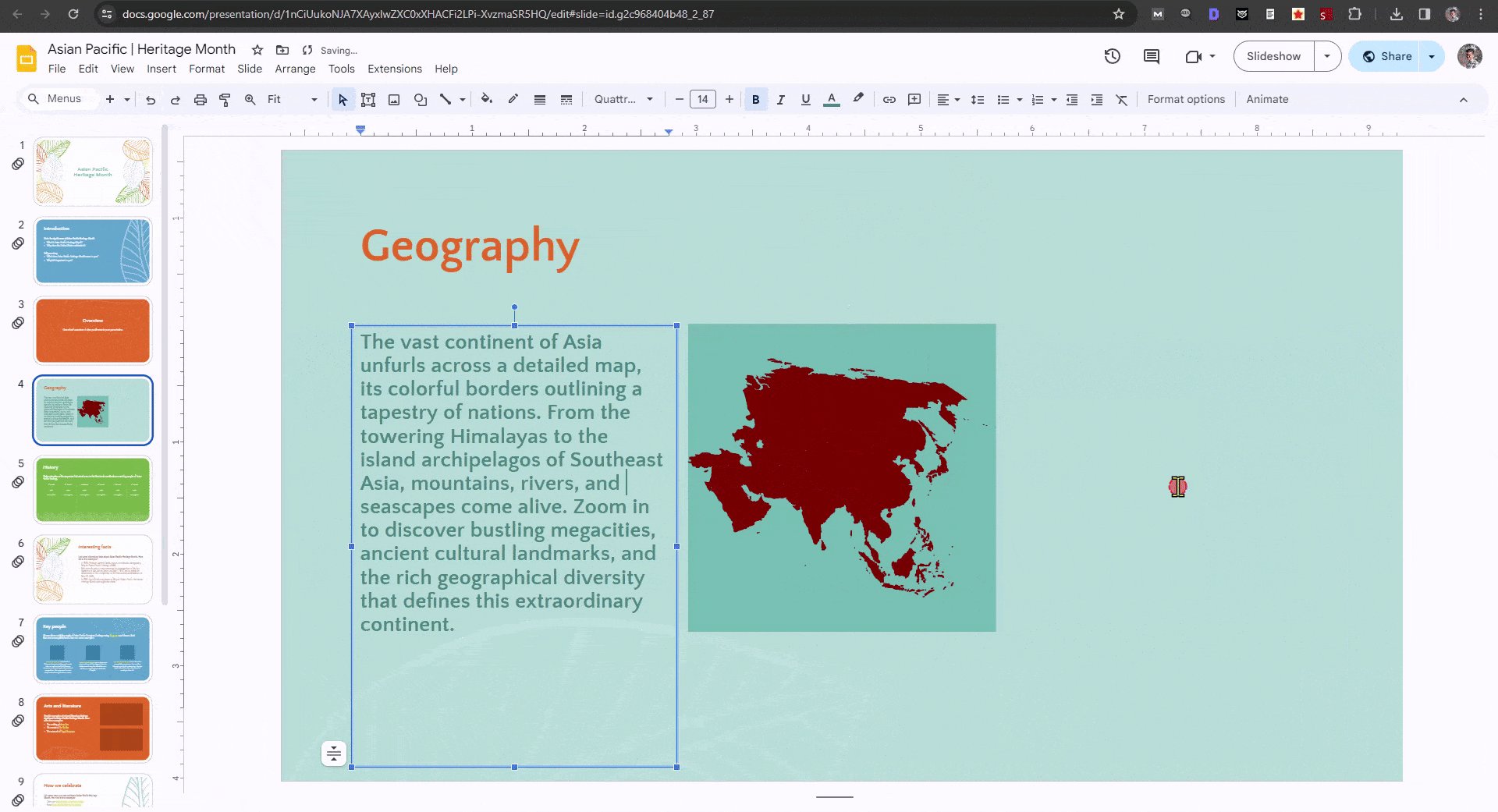
Method 1: Drag and Resize Text Box for a Clean Look
- Insert a text box and type your message.
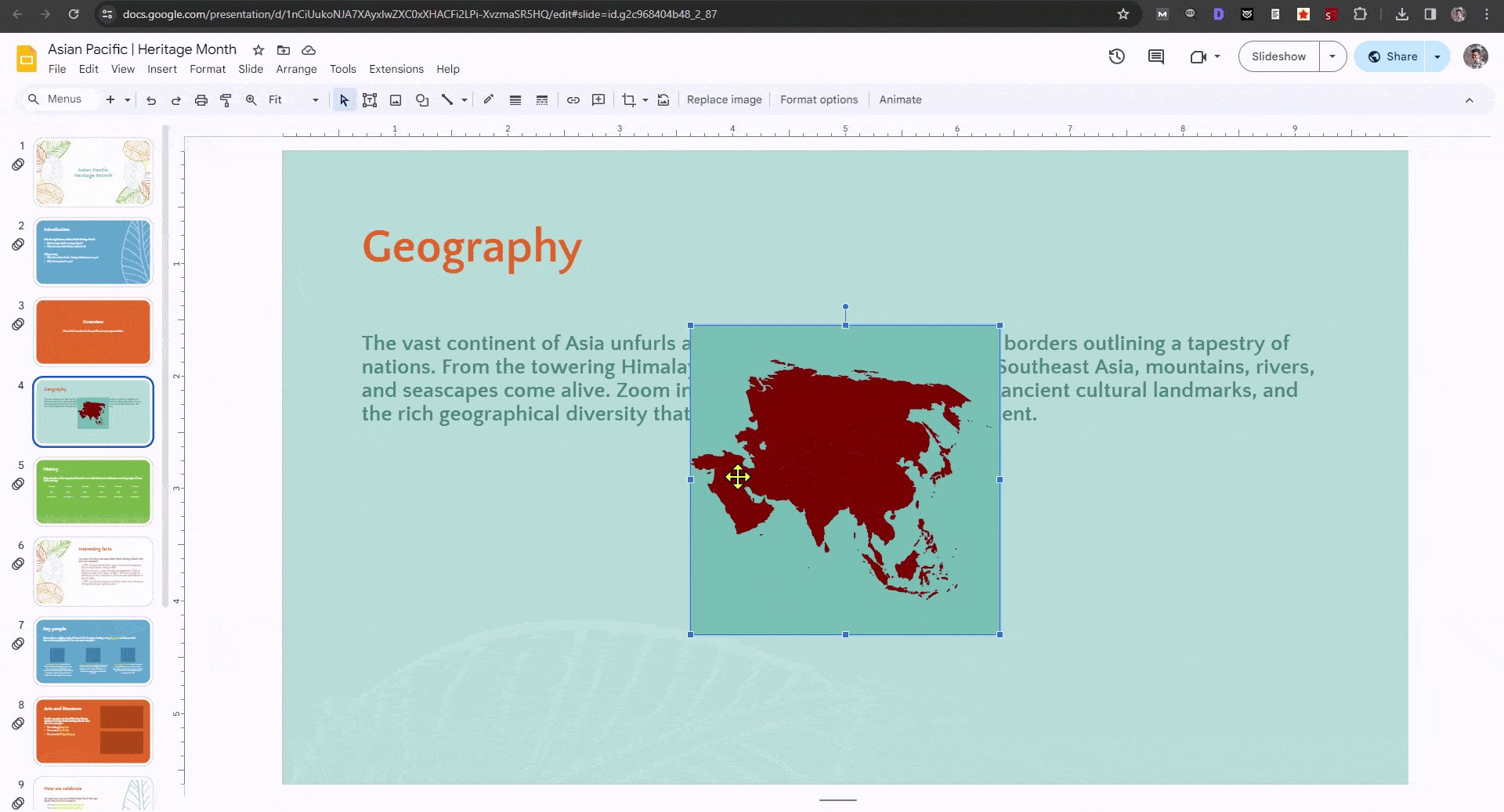
- Add your image and adjust its size.
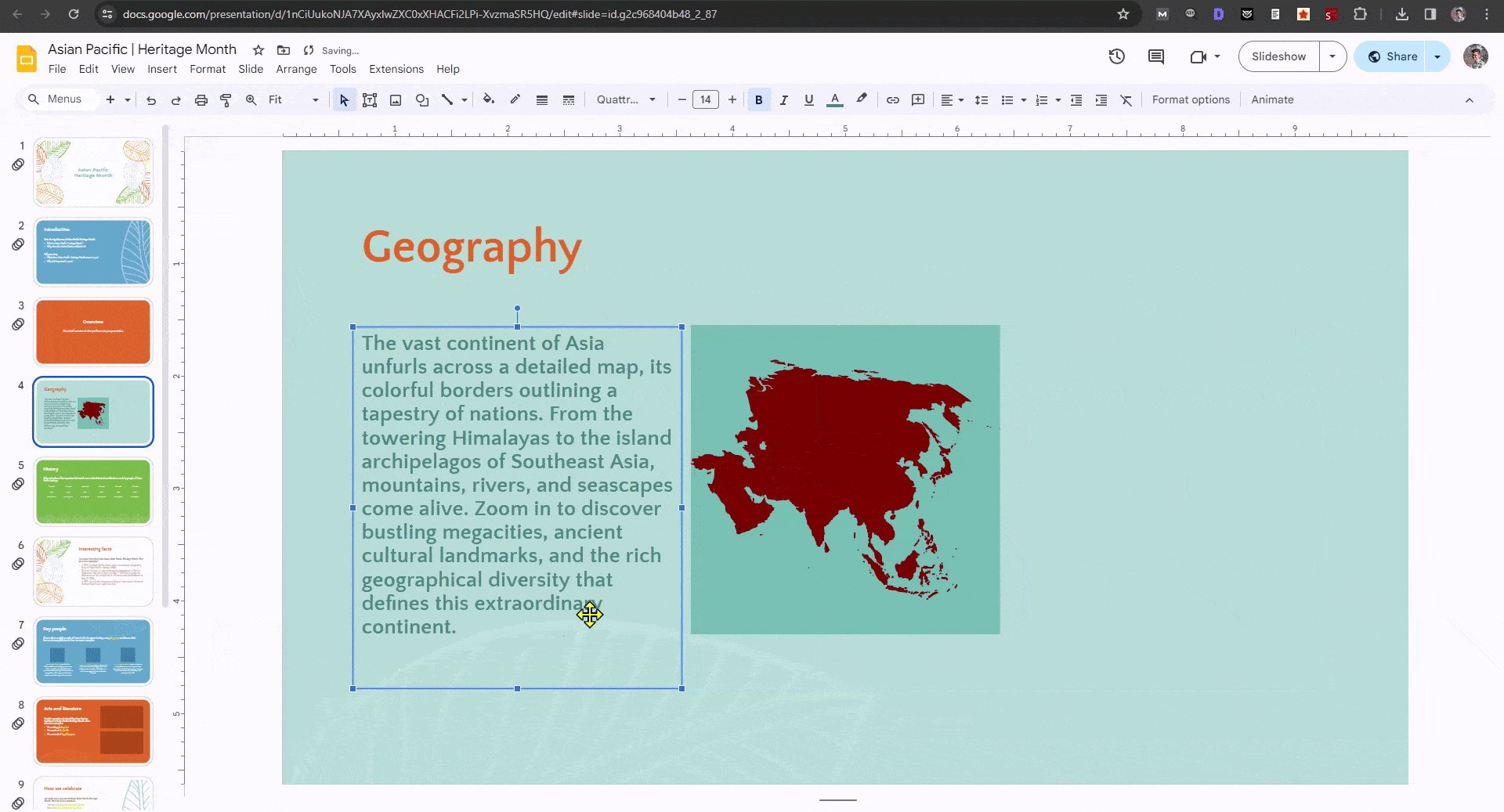
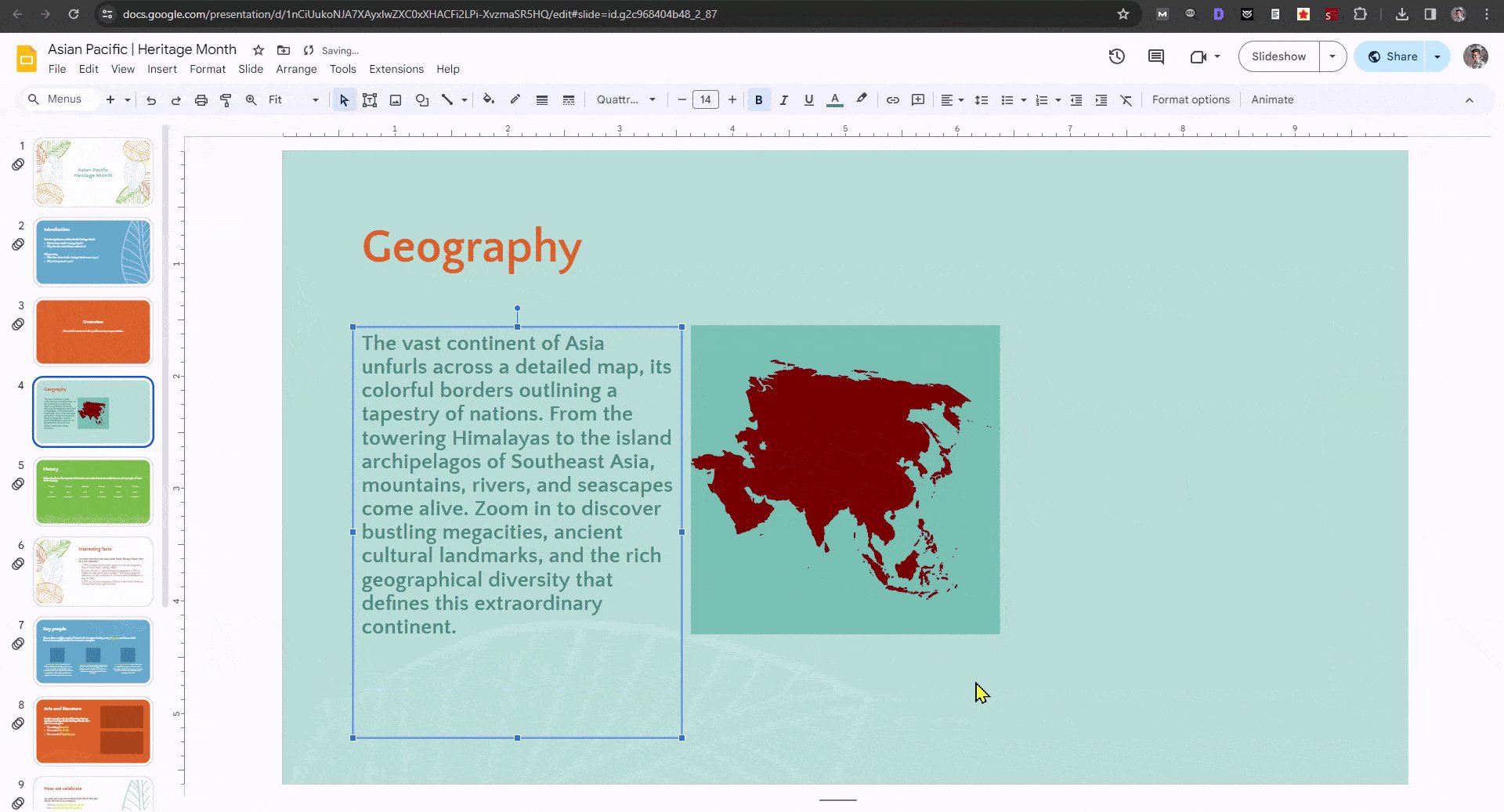
- Drag the blue border of the text box around the image to wrap the text the way you want.
- Click and drag both the text box and image to find the right layout on your slide. Use the handles to resize them and create a balanced look.

Remember, the goal is to make the text and image work together visually.
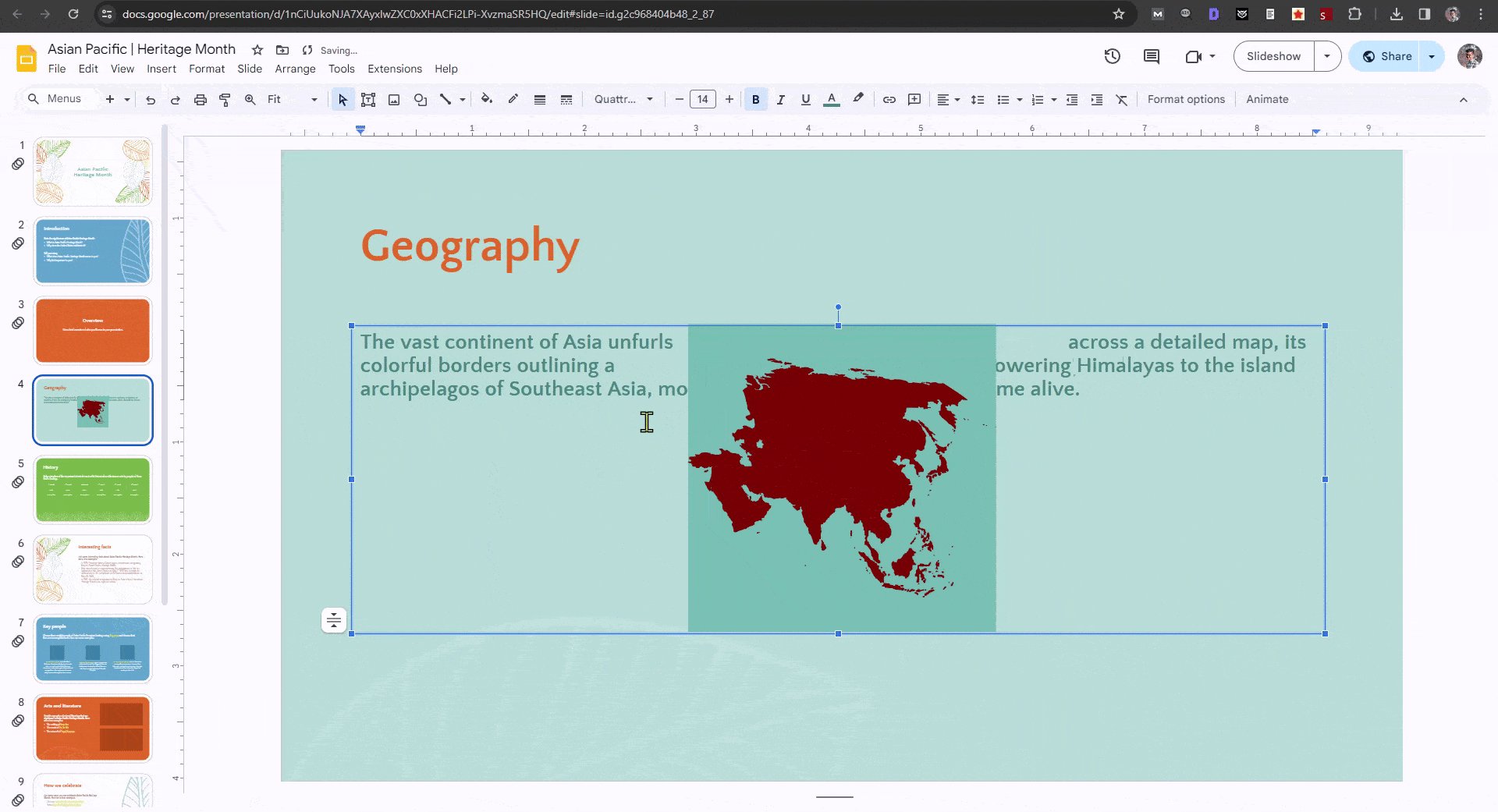
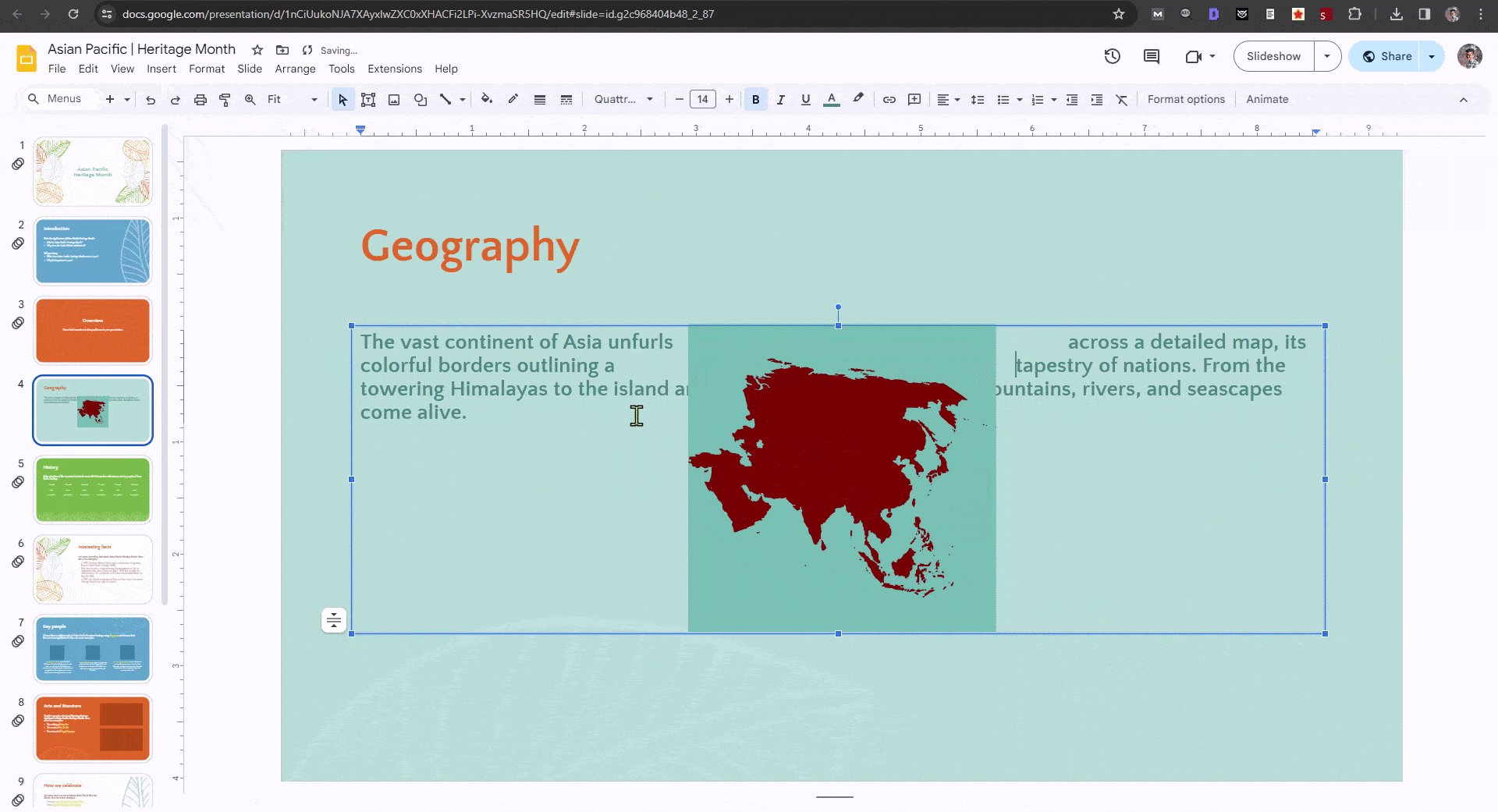
Method 2: Manual Spacing for Clear Text
- Create a text box and add your text.
- Insert your image and position it on the slide.
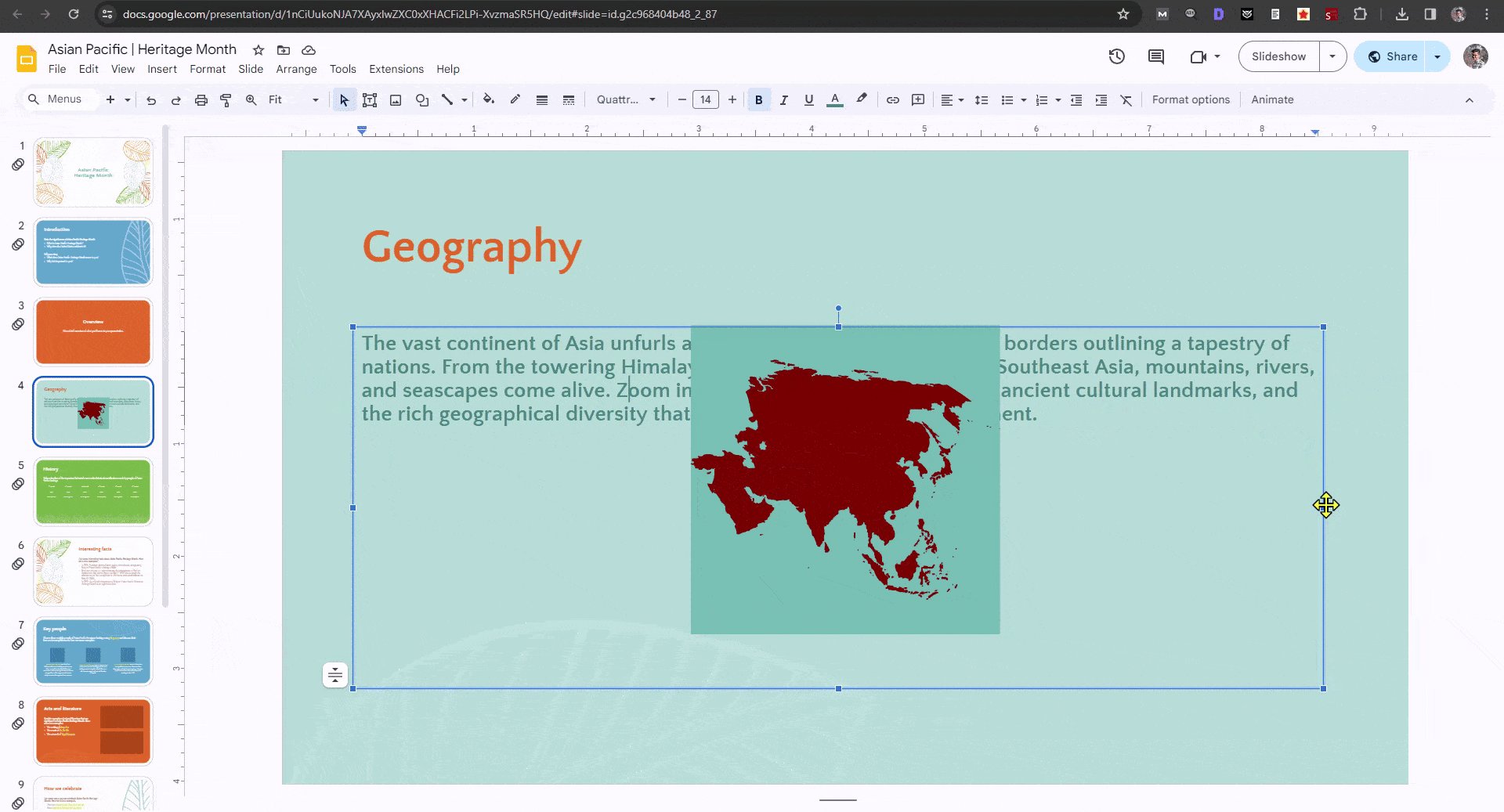
- If text overlaps the image, press “Enter” where it happens to create space for the text to wrap around the image.

Don’t let text get hidden behind the image! Use “Enter” to make line breaks and control where the text wraps. This method gives you more control over where your text appears.
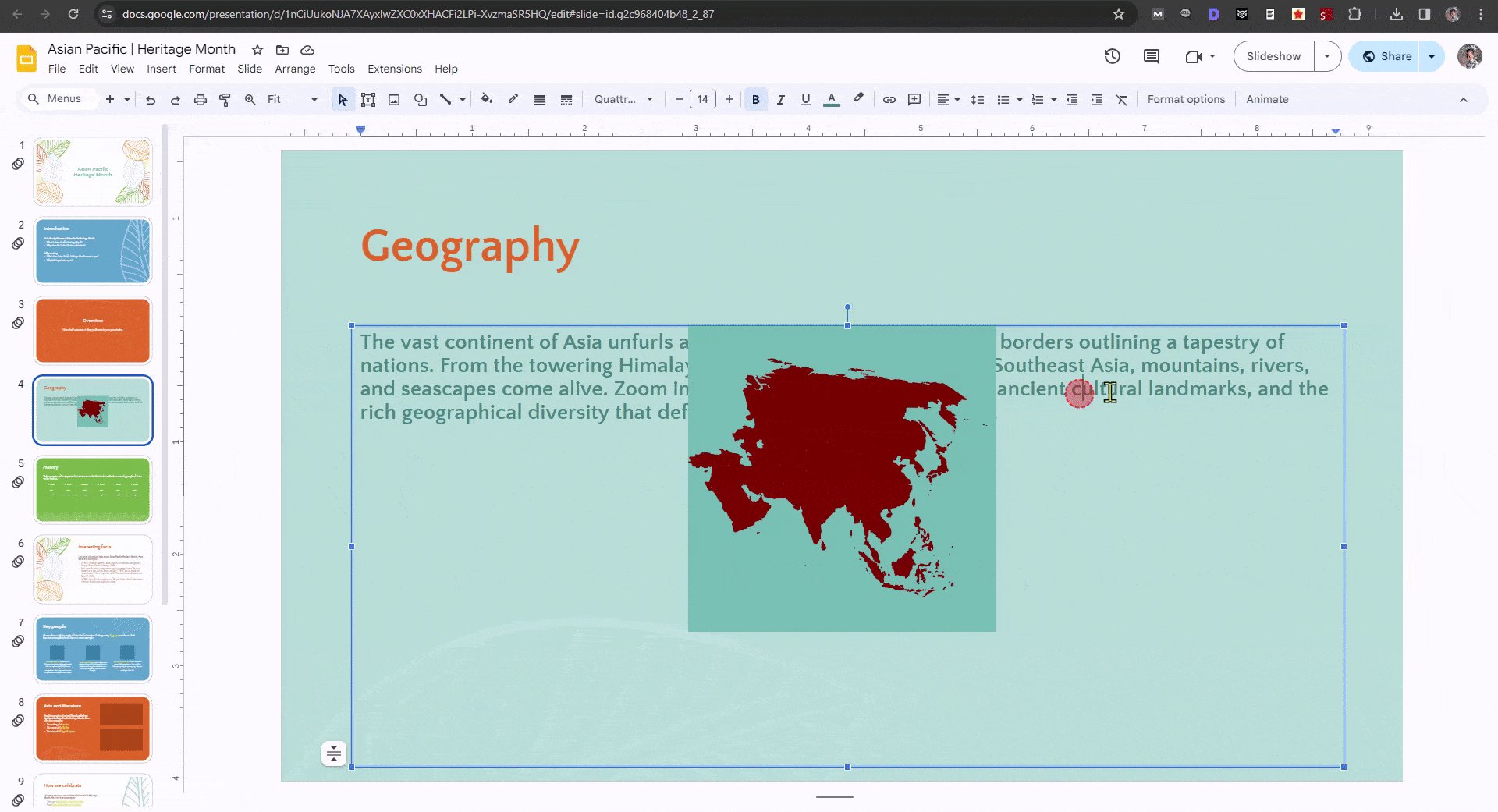
Method 3: Multiple Text Boxes for Flexibility
- Create a text box and add your text.
- Insert your image and position it on the slide.
- Line up the text box close to the edge of the image.
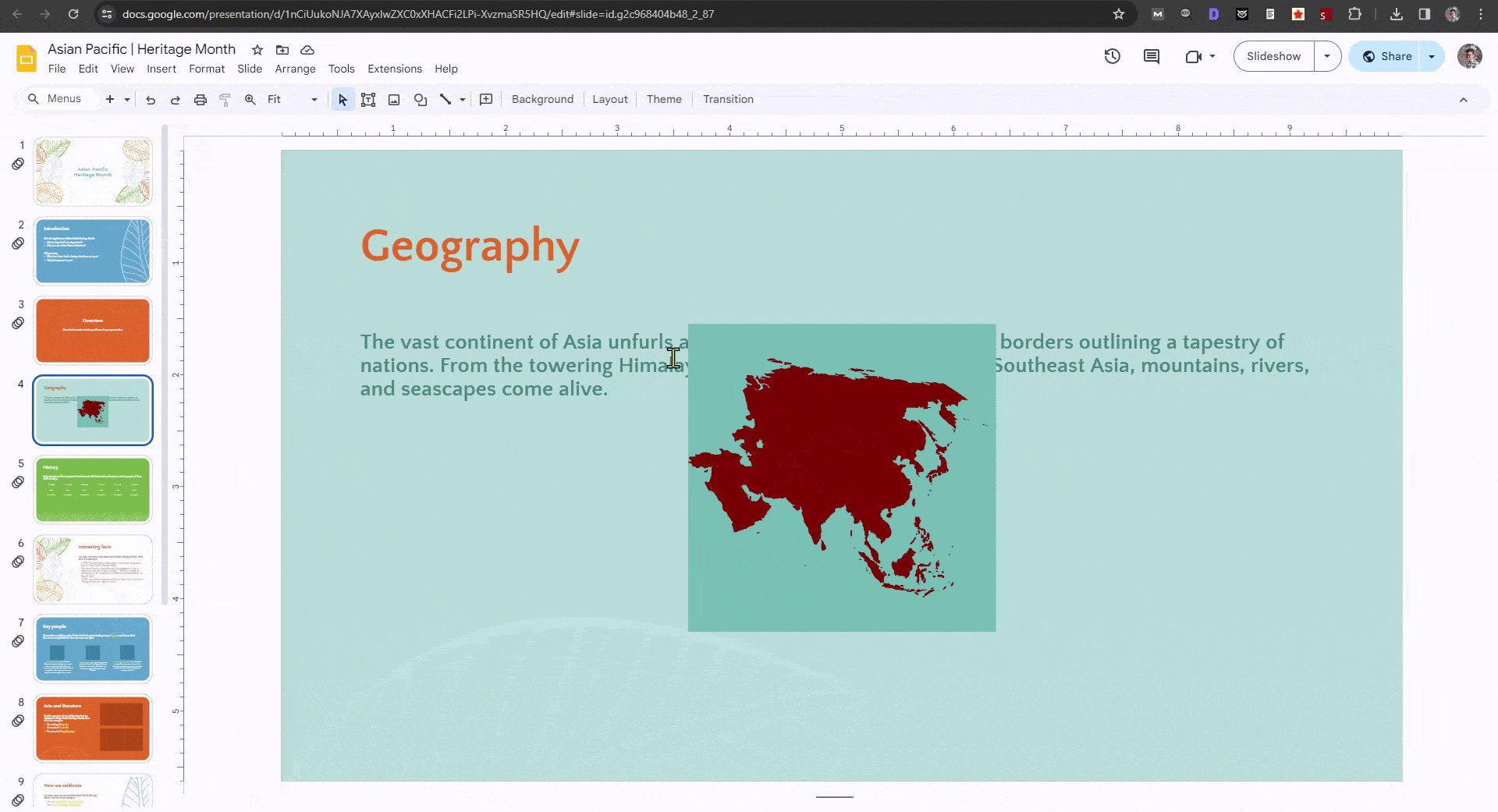
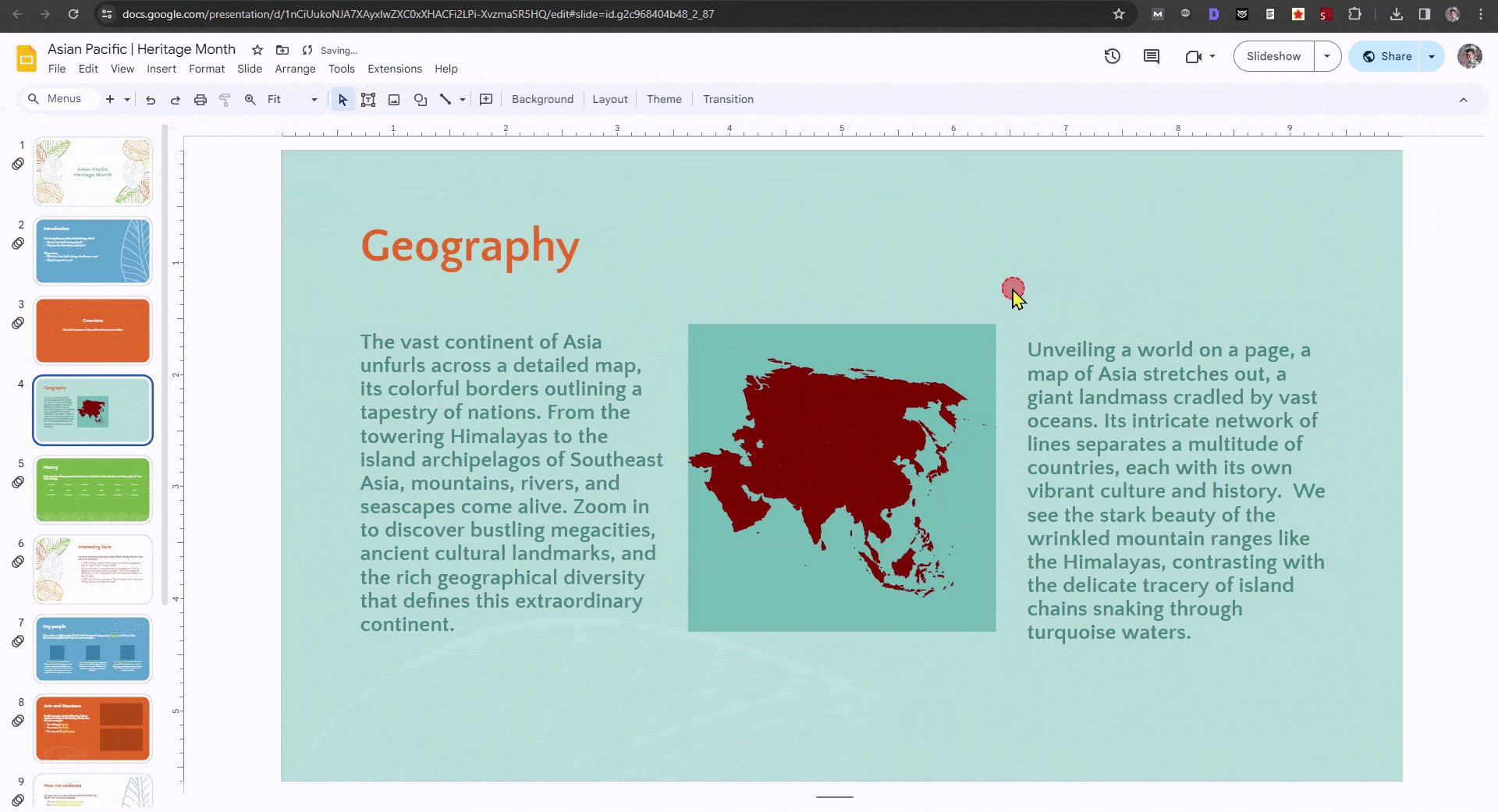
- Select any text that overlaps the image and cut it (Ctrl+X).
- Create a new text box below or beside the image and paste the cut text (Ctrl+V).

For text that can’t be wrapped around the image, cut it and paste it into a new text box placed somewhere else around the image. This method lets you create more complex layouts with text around images.
Bonus Tip: Zoom in on your slide for a closer look when aligning text boxes with images. Use the arrow keys to make small adjustments and get everything lined up perfectly.
Create presentation slides with AI in Seconds in Google Slides
14M+Installs
Works with Google Slides

4 Tips to Refine Text Wrapping in Google Slides
While Google Slides automatically wraps text around objects, you can refine the effect for a more polished look:
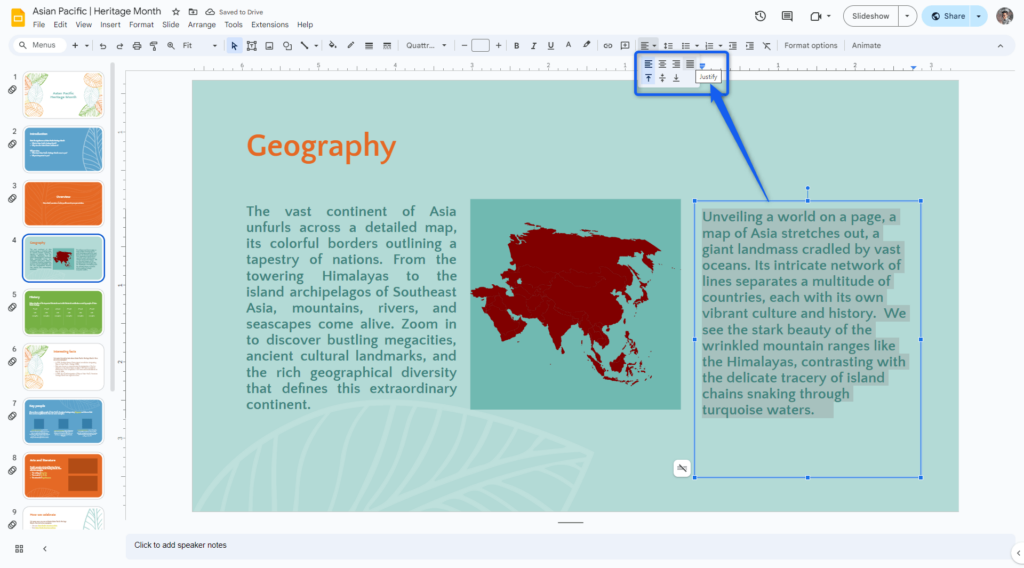
1. Justify Text:
- Select the text box with wrapped text.
- Go to the “Format” menu.
- Under “Align & indent,” choose “Justified.” This aligns the text evenly on both sides, eliminating the ragged right edge and creating a cleaner appearance.

2. Adjust Text Box Size:
- Experiment with resizing the text box. A smaller box might lead to fewer line breaks and a more compact text flow around the object.
- Conversely, a larger box might offer more space for text to flow naturally, potentially reducing awkward line breaks.
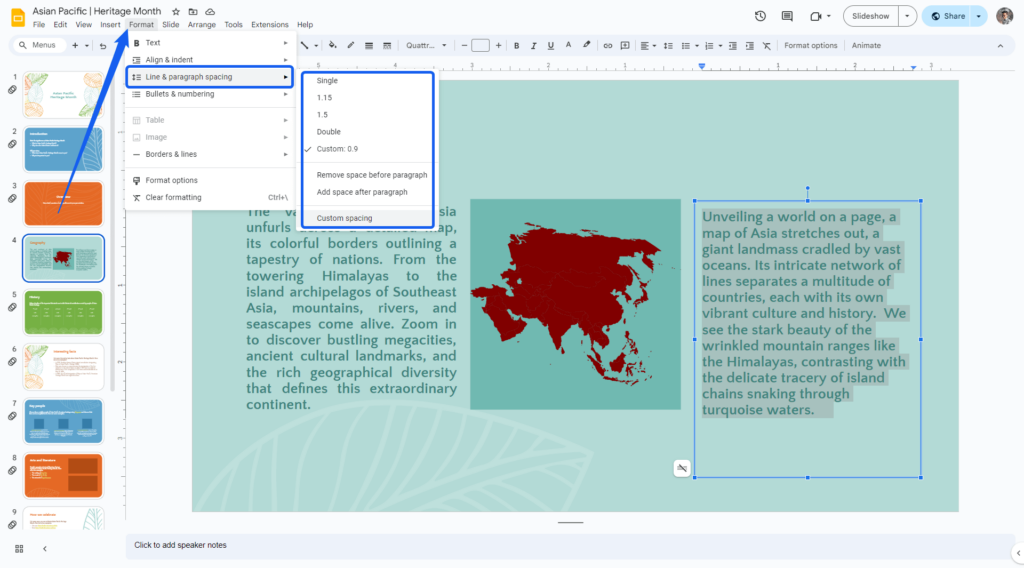
3. Play with Line Spacing:
- Go to “Format” > “Line spacing.”
- Experiment with different line spacing options. Increasing spacing can create more breathing room between lines, improving readability. Conversely, reducing it can condense the text and potentially enhance the wrapping effect.

4. Utilize Text Formatting:
- Adjusting font size, line height, and indentation can subtly influence the text-wrapping effect.
- For example, a smaller font size might allow for more characters per line, potentially impacting the wrapping pattern.
Benefits of Wrapping Text in Google Slides
1. Improved Visual Presentation:
Combining text and images creates a more engaging layout compared to using them separately, enhancing the overall visual appeal.
2. Better Readability:
Wrapping text around images makes better use of space, preventing text from being blocked by images and making it easier to read.
3. Professional Appearance:
Using this technique gives your presentations a polished look, making them appear more professional and impactful.
Create presentation slides with AI in Seconds in Google Slides
- No design skills required
- 3 presentations/month free
- Don’t need to learn a new software
Works with Google Slides

Frequently Asked Questions
What is text wrapping?
In presentations, text wrapping controls how text behaves around images and other elements. It simply means how the text is divided into lines, paragraphs, and so on, for better reading. Common text wrapping techniques involve adjusting the font size, line spacing, margins, and indentations. Using these methods helps your presentation slides look professional and organized. Text wrapping also helps break down big blocks of text, making them easier to read. It can even add visual interest and draw attention to specific parts of your slide.
Why Can’t I Wrap Text in Google Slides?
Google Slides doesn’t have a built-in “wrap text” like Docs. But you can still achieve similar effects by adjusting text boxes and using the Drawing tool.
How do I curve text in Google Slides?
Use the “Curve” tool in Drawing, then type or paste the text inside the curved shape.
Can I wrap text around multiple images?
Yes, select each image and adjust the text box accordingly.
How do I put an image behind the text?
Move the image on top of the text, then press “Ctrl + Down” to move it back.